Theme Installation
Start by unzipping the downloaded package by double-clicking it on Mac or by right-clicking and selecting “Extract All” in Windows.
Inside the new folder guidepost, you will find the guidepost.zip theme file.
Follow these steps to upload the theme to your website:
- Log in to your Ghost website admin (https://yourdomain.com/ghost).
- Click on the settings icon at the bottom of the left-hand side.
- Navigate to Design → Change theme.
- Click Upload theme and select the guidepost.zip theme file.
Once uploaded. Click on Activate now button to activate the theme immediately or Close if you want to activate it later.
Routes Setup
The routes.yaml file is required for member sign up, and subscription flows.
To upload the routes file, follow these steps:
- Unzip the guidepost.zip theme file.
- In your Ghost admin, click the settings icon at the bottom of the left-hand side.
- Navigate to Labs.
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the routes.yaml file inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will be a default routes.yaml file uploaded to Ghost and you'll need to upload your theme's routes.yaml to override the default.
Upload the routes.yaml file separately after uploading your theme zip file.
Site Title, Description & Cover
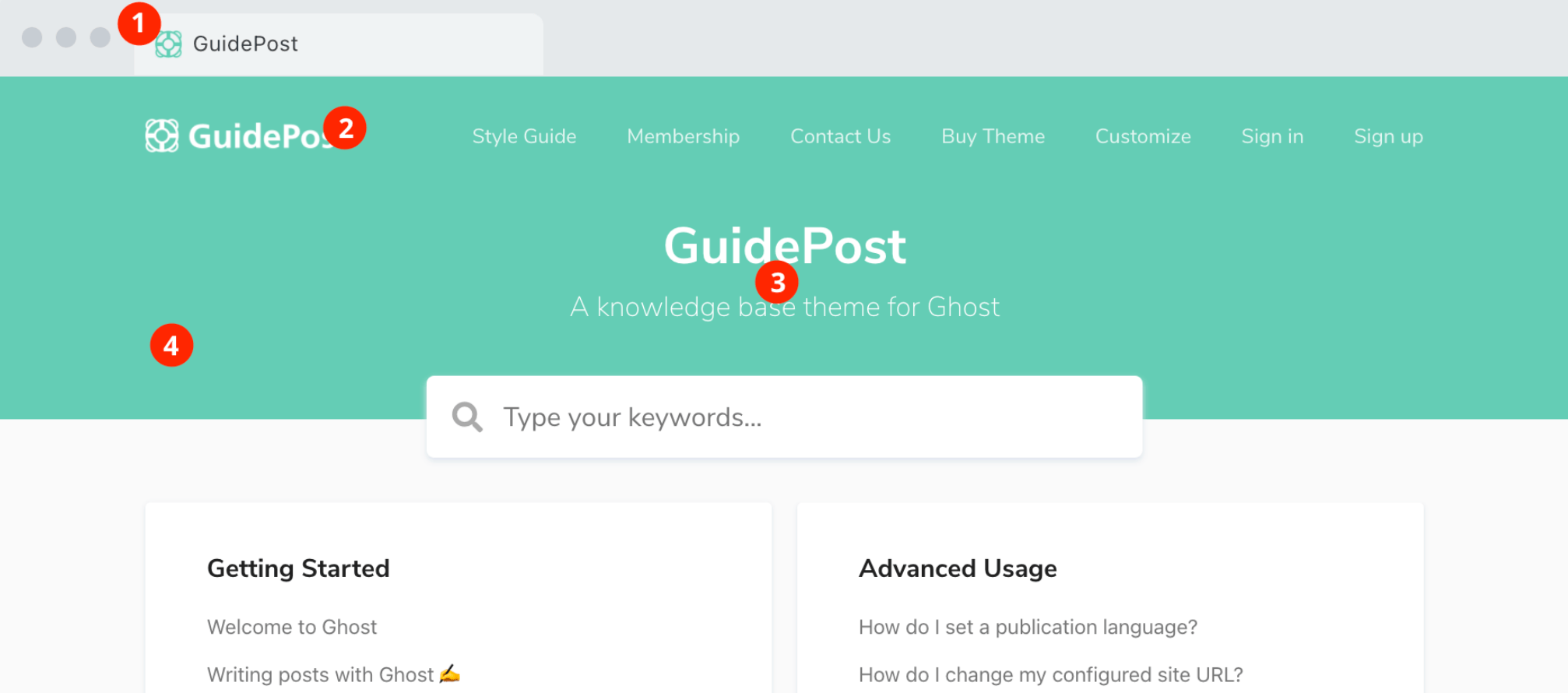
To set the site Title, Description and Cover photo shown on the homepage, refer to the following settings in your Ghost admin that corresponds to the diagram below:

- Site Icon - Settings > Branding > Publication icon
- Site Title & Description - Settings > General > Title & description
- Site Logo - Settings > Branding > Publication logo
- Site Cover Photo - Settings > Branding > Publication cover
Note: The cover photo uploaded here will only be displayed on your site’s homepage. For other pages, you can customize this photo using the featured photo option when creating pages.
Theme Options
GuidePost has custom configuration options that will help you setup for your site’s search, comments and other features. To access these options, navigate to your Ghost admin panel > Settings > Design.

Color Scheme

The color scheme of Guidepost can be changed to one of three options.
- Light
- Dark
- Auto
Modern operating systems (Windows, macOS, iOS, etc.) allow users to choose their preference for light or dark system themes. The Auto feature is used to detect if the user has requested the system to use a light or dark color theme.
Dark Mode Switch

To allow users to select dark mode for your site and additionally add an icon your navigation to allow them to toggle dark mode, enable this option.
Site Search
In order for the site Search functionality to work, you will need to generate a new Content API Key using the following steps.
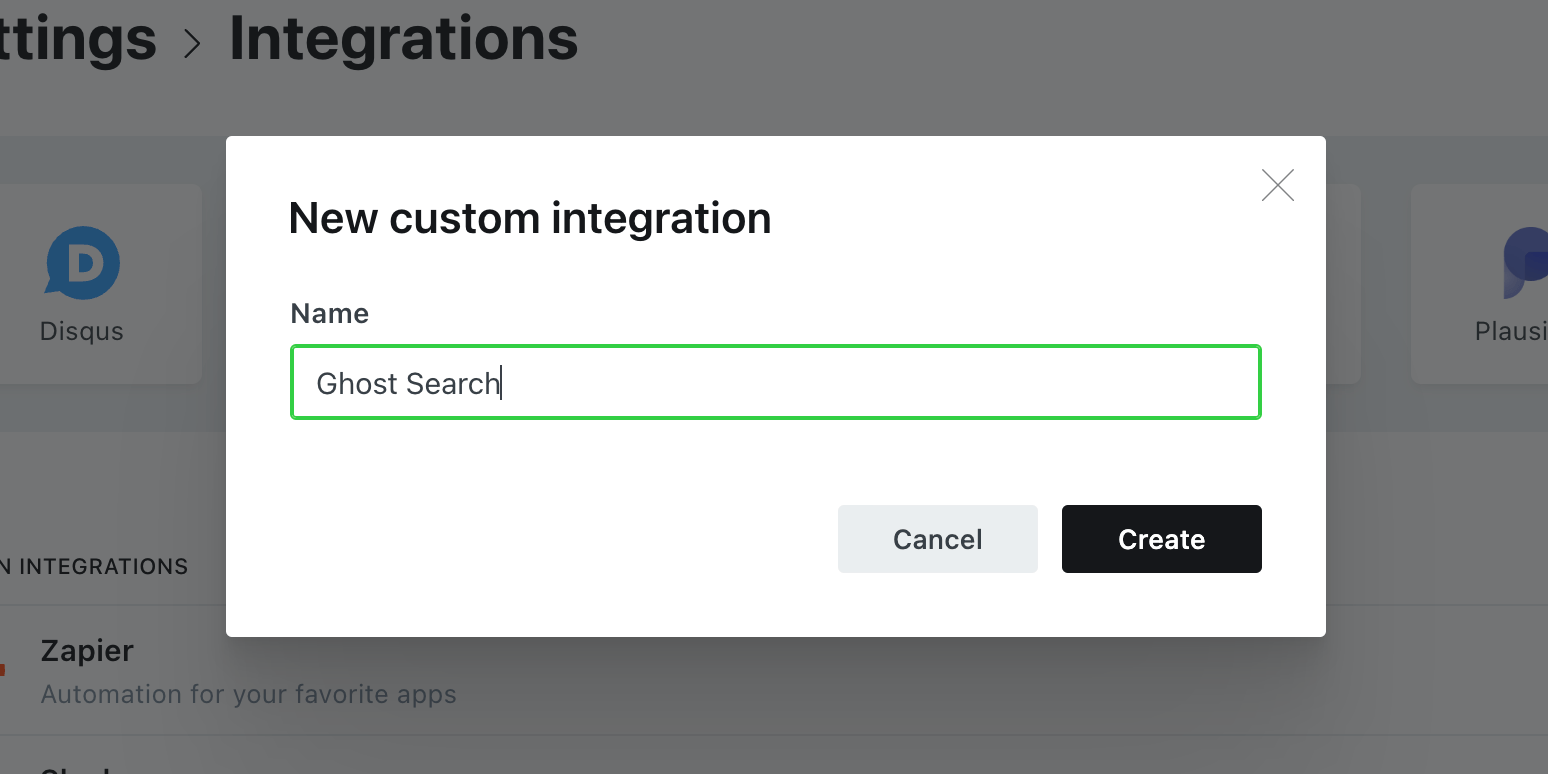
From Ghost admin, click Integrations from the sidebar menu, then click + Add custom integration.

Click Create.

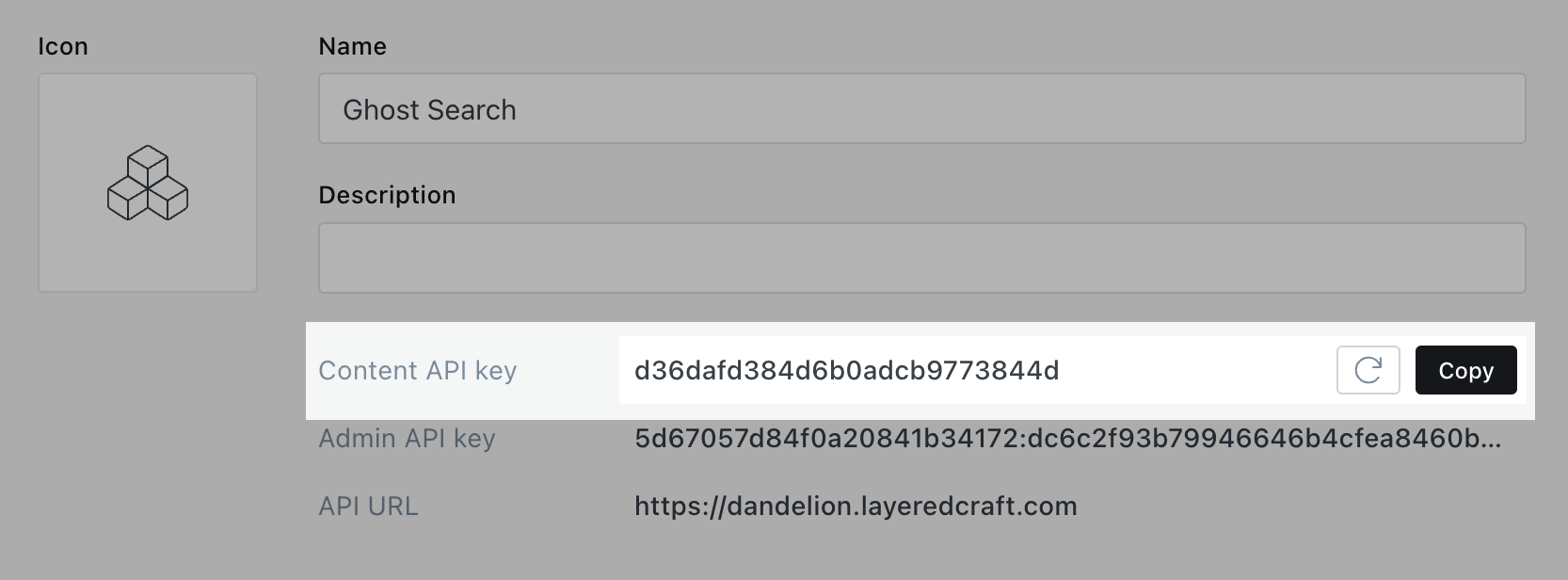
Copy the generated Content API Key, navigate to Ghost admin panel > Settings > Design and paste it into the Content API key for search field.

Search Hint

The placeholder text used for the search field can be customized using this option.
Footer Copyright

Override the default copyright text that appears in the footer of your site.
Disable Footer Ghost Link

Disable the link in the footer that references “Published with Ghost.”
Hide Newsletter Signup

Disable the newsletter signup box that appears on the homepage.
Disqus Comments
Disqus is a commenting platform that lets you communicate directly with your readers. DocuHub integrates with Disqus so you can collect users’ feedback on your articles.

Paste your Disqus shortname, e.g. copy only your-site from your-site.disqus.com
Theme Customization
GuidePost can be customized to fit your company’s brand easily using our customization tool on the GuidePost demo.
To change the theme’s accent color, follow the steps below:
- In your Ghost admin panel, navigate to Settings > Design > Brand
- Modify the Accent color option to your liking
To change the theme’s font, follow the steps below:
- Navigate to: https://guidepost.layeredcraft.com
- From the top menu select the Customize option
- Modify the options as you would like
- Click Download Customizations
- Click Copy to clipboard
- Paste the code below into your Ghost Admin > Settings > Code Injection > Site Header
For advanced users, you can copy/paste and modify the code below into your Ghost Admin > Settings > Code Injection > Site Header:
<style>
// Import font from Google Fonts
@import url('https://fonts.googleapis.com/css?family=Nunito+Sans:300,400,600&display=swap');
body {
font-family: 'Nunito Sans', sans-serif
}
</style>
Navigation
You can add, edit, delete and reorder menu links on your Ghost blog from the navigation in the admin area located under Settings > Navigation.
Custom Pages
Membership Page
A custom Membership page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the gear icon to access the Page settings
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Membership
Contact Page
- Navigate to the URL below to create a free Formspree account and setup a new form:
https://formspree.io/create/t2themes - Copy the endpoint URL found on your forms “Integrations” page.
- Create a new page and name it Contact for example.
- Once you are in the page editor, click on the circle (+) icon and then choose the HTML block.
-
Add the contact form code using FORMSPREE as a service. Please check the code example below:
<form action="[FORMSPREE ENDPOINT]" method="POST"> <input type="text" name="name" placeholder="Name"> <input type="email" name="_replyto" placeholder="Email"> <textarea name="message" placeholder="Message"></textarea> <input type="submit" value="Send"> </form> - Replace the [FORMSPREE ENDPOINT] with the URL you copied during step
- Publish the page.
- To add the page to the navigation, please check the Navigation section above.
- Check your email to confirm your email address with Formspree.
- Once you confirmed your email address, the form will be ready and you will get an email once when anyone uses your form.
- You can then style your form based on your design and add more fields or customize the form based on your requirements, so be sure to visit Formspree website for more information.
Translations
GuidePost supports Ghost i18n and comes with English language by default.
To add a new language, follow the steps in the Official Ghost Documentation.
Theme Development
If you are a developer and are looking to do heavy customization work. The theme uses Gulp to compile Sass and JavaScript.
This improves the development flow and making it much faster and efficient.
First, make sure you have Node.js, npm, and Gulp CLI installed. Run the following command in the theme root directory to install npm dependencies.
npm installTo start Gulp, run:
gulpThis will compile Sass and JavaScript files, and start watching changes as you edit files.
Do customizations in the assets/css files for CSS or in assets/js for JavaScript.
Finally, when you are finished your customizations, run the following command to generate the them zip file for uploading to your Ghost blog.
gulp zipperYour zip file will be located in the dist/ folder.
Theme Updates
You can update your theme the same way as you initially installed it. Simply:
- Download the latest version of the theme from Lemon Squeezy or ThemeForest account (depending on where you originally purchased the theme).
- Upload the theme zip file in your Ghost admin panel under Settings > Theme > Upload a theme
One thing to reduce the need for redoing customization is to use the Code Injection feature in your Ghost admin. This is very helpful for adding custom CSS and analytics tracking code for example.
Ghost Hosting
When you're ready to take your website live we have the hosting recommendation that’s right for you.
Sources and Credits
The primary font used is:
- Nunito Sans - https://fonts.google.com/specimen/Nunito+Sans
Demo images used are:
- Unsplash - https://unsplash.com
Icon set used is:
- FontAwesome - http://fontwesome.com
Changelog
Major Changes
- Adds native comment support
Minor Changes
- Fixes responsive issues on mobile devices
Major Changes
- Added support for Ghost v5.x.x
- Added dark mode color scheme
- Added support for new membership plans and benefits
- Added custom config option for search field hint
- Added custom config option for dark mode switch
- Added custom config option for content key (required for searching)
- Added custom config option for disabling homepage newsletter box
- Added custom config option to enable disqus comments
- Added custom config option for custom footer copyright
- Added custom config option to disable footer ghost link
Minor Changes
- Added support for lazy loading Disqus comments
Major Changes
- Use built-in --ghost-accent-color CSS variable for theme accent colors: c5328b61dc0ae126ab049c5f5e42ab0733ca3fa2
- Update Ghost engine and other development packages: 26a692aaf289100f61d2b9316734472cc9dca043
- Update memberships for Ghost v4 compatibility: 41df80ab40e9750e3763b1cfc4c1f53661a40b65
- Update deprecated site language variable: d7365926f0c7ec66c95653e31d160da1015f0c14
Minor Changes
- Add a button to clear search results: 9b283e63bd4dabb2b9d91d6ebb727a3a75a25a35
- Update theme screenshots: dcb801238a15531e2c632d5fd0626335069f6e25
Patches
- Update ghostHunter: f5a7a6fe6609e0c8b7dc6fe19fd476e6f521451c
Major Changes
- Version 2.0.0 updates: 8f1382e485271a27a0e20e726c0170920bbbbf20
Minor Changes
- Ghost v3 compatibility updates: 8c89ddd7083d379072b1d545d80893ab7d26b7b0
- Gscan fixes: 38244f4ca930d5f4130202ca7f25b082326cc26e
Minor Changes
- Added bookmark card styles: 704e650572a12f459a0c8fa8650de95c96ab4297
- fix post count on homepage