In this article I'll take you through three unique ways you can add Disqus comments to your Ghost site. We'll cover a basic setup that will get you up and running in a few minutes as well as a click-to-load and lazy-load setup for optimal performance.
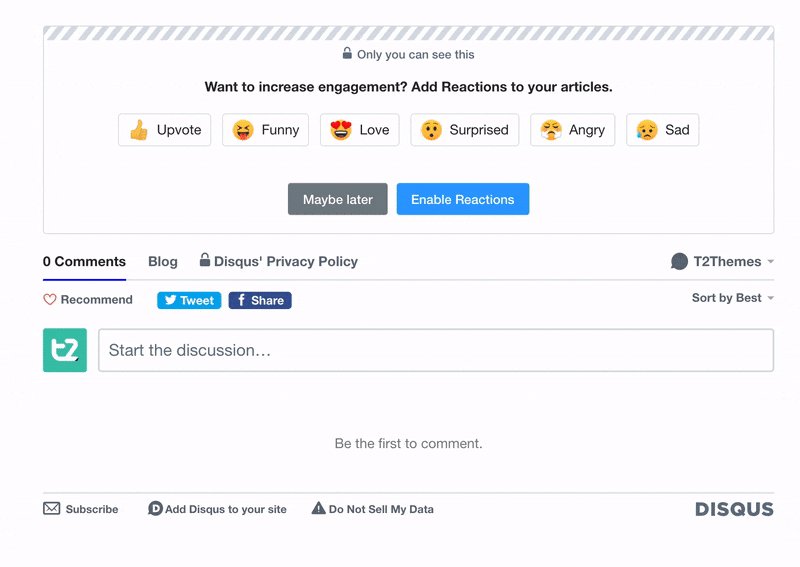
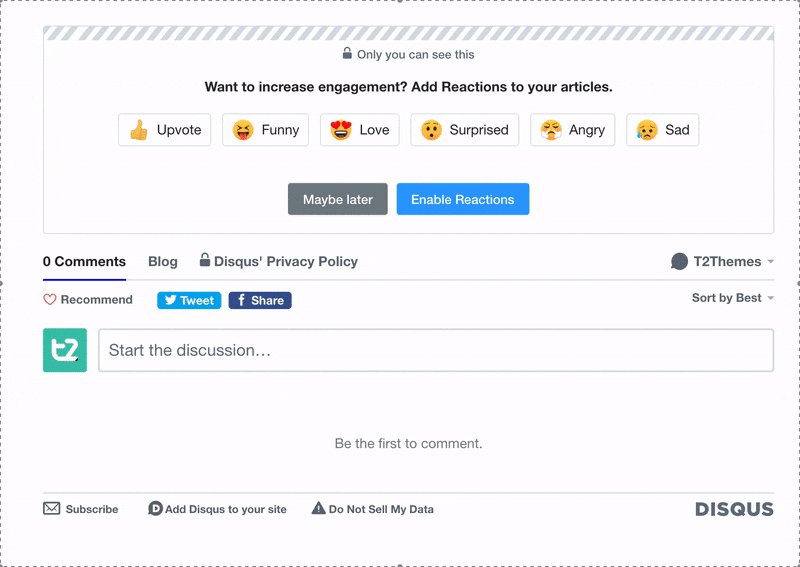
There’s a good chance you’ve come across Disqus when browsing your favorite blog. Disqus is a feature-rich and free comment system that can easily be integrated into Ghost and allows you to embed comments within posts and pages with functionality like upvoting and Emoji reactions.
Setting up Disqus with your Ghost theme will involve modifying some code, although no major technical knowledge is required.
Before We Get Started
Before implementing any of the integration methods in this article, we’ll first need to take care of a few basic steps:
- Signup for a Disqus account using the link below: https://disqus.com/profile/signup/
- Create a new site using the link below: https://disqus.com/admin/create/
- Navigate to the Settings page and make note of your Shortname – we’ll need this later on.
Method 1: The Basic Integration
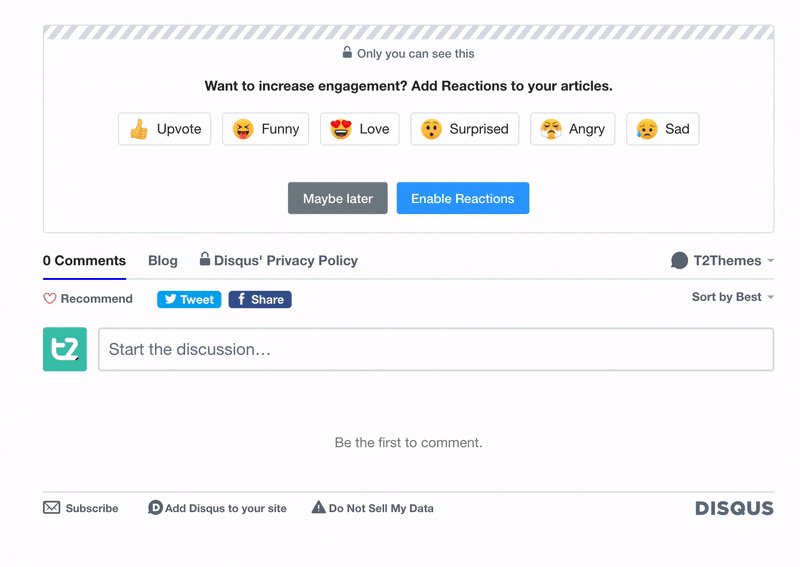
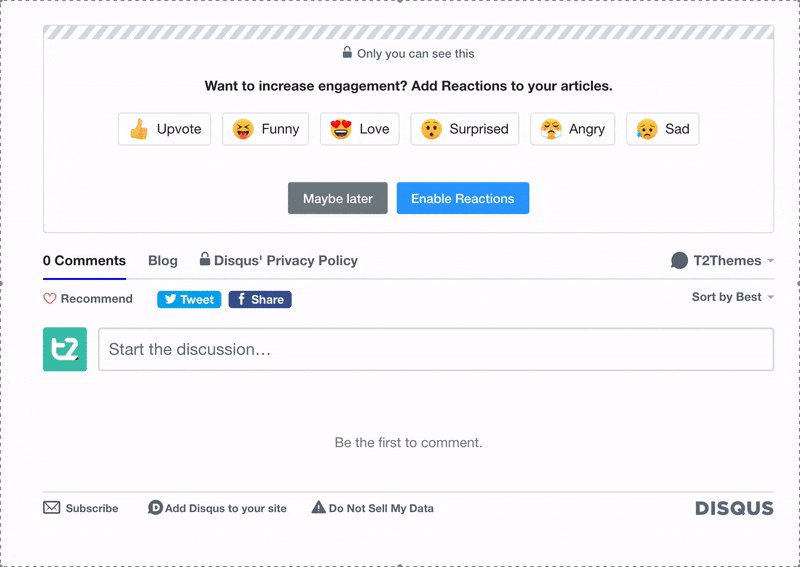
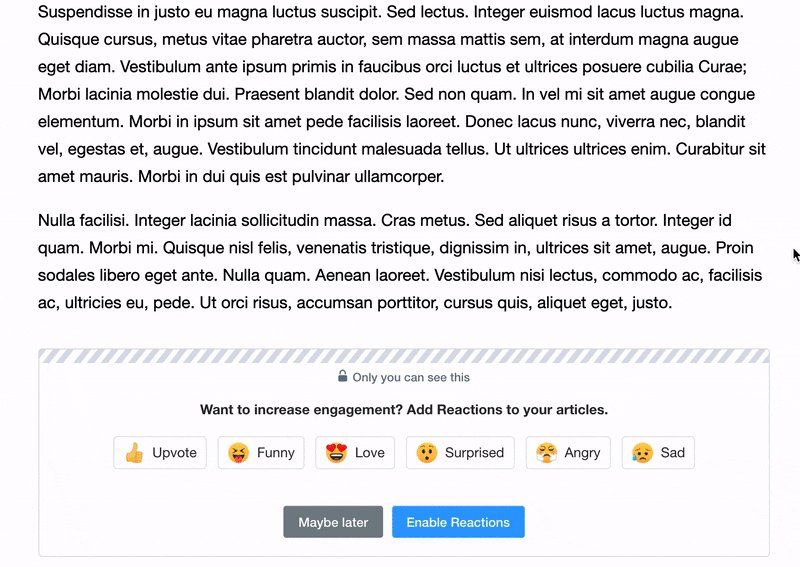
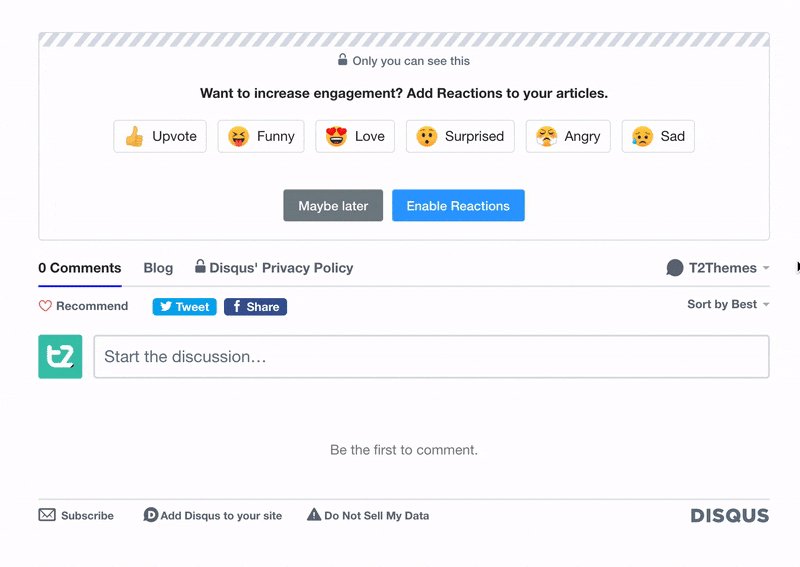
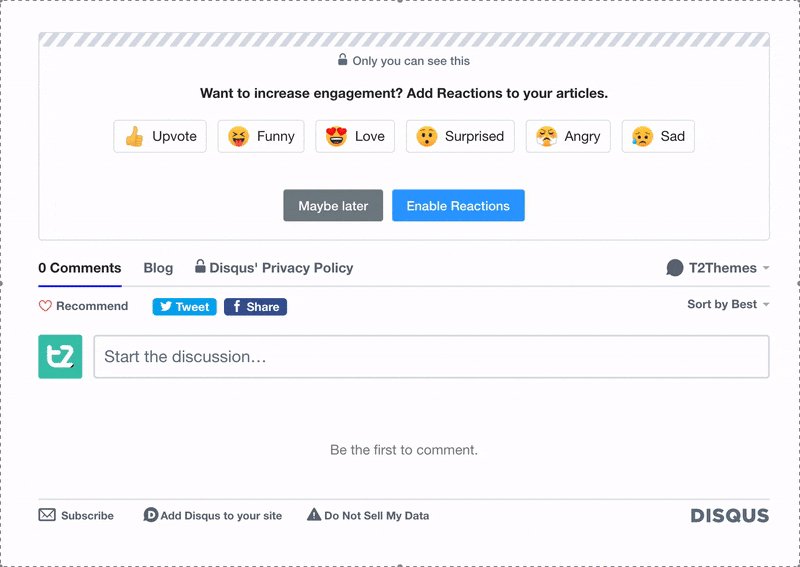
The basic integration of Disqus will allow you to embed comments into any post or page within your Ghost site. It will live exactly where you place the embed code and immediately load comments when the page loads.

Step 1: Copy the code below
This code block is the embed code we’ll be pasting into your theme.
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://SHORTNAME.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
Step 2: Insert comments code into your theme
In your Ghost theme, open the template file where you want to insert Disqus comments – this is usually in a file named post.hbs. In Ghost’s default theme, Casper, you’ll notice a space specifically meant for inserting comments right after the content area:
{{!--
<section class="article-comments gh-canvas">
If you want to embed comments, this is a good place to paste your code!
</section>
--}}
Here is where you’ll want to paste the code from Step 1. So the result should look like:
<section class="article-comments gh-canvas">
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://SHORTNAME.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
</section>
Make sure to remove the opening {{!-– and closing --}} comment tags.
Step 3: Insert your Disqus shortname into the code
The final step is to insert your Disqus Shortname (the one we made note of earlier) into this line from the above code:
s.src = 'https://SHORTNAME.disqus.com/embed.js';
Replace SHORTNAME with your Disqus shortname. Then save the file, zip and upload a copy of your theme, and restart Ghost. Disqus Comments should now load on your Post pages.
Method 2: The Click-to-load Integration
The click-to-load integration of Disqus will allow your users to load comments only after clicking a button. This is a great option for those looking to improve page load speed and mobile experience.

Step 1: Copy the code below
This code block is the embed code we’ll be pasting into your theme.
<a href="javascript:;" class="load-disqus">
Load comments
</a>
<div id="disqus_thread"></div>
<script>
document.querySelector('.load-disqus').addEventListener('click', function () {
this.classList.add('hidden');
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://SHORTNAME.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
});
</script>
Step 2: Insert comments code into your theme
In your Ghost theme, open the template file where you want to insert Disqus comments – this is usually in a file named post.hbs. In Ghost’s default theme, Casper, you’ll notice a space specifically meant for inserting comments right after the content area:
{{!--
<section class="article-comments gh-canvas">
If you want to embed comments, this is a good place to paste your code!
</section>
--}}
Here is where you’ll want to paste the code from Step 1. So the result should look like:
<section class="article-comments gh-canvas">
<a href="javascript:;" class="load-disqus">
Load comments
</a>
<div id="disqus_thread"></div>
<script>
document.querySelector('.load-disqus').addEventListener('click', function () {
this.classList.add('hidden');
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://SHORTNAME.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
});
</script>
</section>
Make sure to remove the opening {{!-– and closing --}} comment tags.
Step 3: Insert your Disqus shortname into the code
The next step is to insert your Disqus Shortname (the one we made note of earlier) into this line from the above code:
s.src = 'https://SHORTNAME.disqus.com/embed.js';
Replace SHORTNAME with your Disqus shortname. Then save the file, zip and upload a copy of your theme, and restart Ghost.
Step 4: Add styles for loading comments on click
The final step will be adding a few CSS styles to modify the look of the “Load comments” button as well as a few utility styles needed to hide the button after comments are loaded.
In your Ghost admin panel > Settings > Code Injection > Site Header add the following block of CSS code:
<style type="text/css">
.article-comments {
text-align: center;
}
#disqus_thread {
width: 100%;
}
.load-disqus {
border: 2px solid #333;
color: #333;
display: inline-block;
font-weight: bold;
margin: 0 auto;
padding: 10px 20px;
text-decoration: none;
text-transform: uppercase;
}
.load-disqus.hidden {
display: none;
}
</style>
Feel free to modify the .load-disqus button styles to match your theme!
Method 3: The Lazy-load Integration
The lazy-load integration of Disqus will allow your users to load comments only after scrolling to the comments section of your post. Like click-to-load, this is another great option for those looking to improve page load speed and mobile experience.

Step 1: Copy the code below
This code block is the embed code we’ll be pasting into your theme.
<div id="disqus_thread">Loading comments...</div>
<script>
var disqus_loaded = false;
function disqus() {
if (!disqus_loaded) {
disqus_loaded = true;
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://SHORTNAME.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
}
}
window.addEventListener('scroll', function(e) {
var current_scroll = document.scrollingElement.scrollTop;
var disqus_target = document.getElementById('disqus_thread');
if(disqus_target && (current_scroll > disqus_target.getBoundingClientRect().top) - 50) {
if (!disqus_loaded) disqus();
}
}, false);
</script>
Step 2: Insert comments code into your theme
In your Ghost theme, open the template file where you want to insert Disqus comments – this is usually in a file named post.hbs. In Ghost’s default theme, Casper, you’ll notice a space specifically meant for inserting comments right after the content area:
{{!--
<section class="article-comments gh-canvas">
If you want to embed comments, this is a good place to paste your code!
</section>
--}}
Here is where you’ll want to paste the code from Step 1. So the result should look like:
{% raw %}
<section class="article-comments gh-canvas">
<div id="disqus_thread">Loading comments...</div>
<script>
var disqus_loaded = false;
function disqus() {
if (!disqus_loaded) {
disqus_loaded = true;
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://SHORTNAME.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
}
}
window.addEventListener('scroll', function(e) {
var current_scroll = document.scrollingElement.scrollTop;
var disqus_target = document.getElementById('disqus_thread');
if(disqus_target && (current_scroll > disqus_target.getBoundingClientRect().top) - 50) {
if (!disqus_loaded) disqus();
}
}, false);
</script>
</section>
Make sure to remove the opening {{!-– and closing --}} comment tags.
Step 3: Insert your Disqus shortname into the code
The next step is to insert your Disqus Shortname (the one we made note of earlier) into this line from the above code:
s.src = 'https://SHORTNAME.disqus.com/embed.js';
Replace SHORTNAME with your Disqus shortname. Then save the file, zip and upload a copy of your theme, and restart Ghost.
If you have and questions or if you’ve successfully setup Disqus on your Ghost site, we’d love to hear about it! Tweet us @layeredcraft!

