Theme Installation
Start by unzipping the downloaded package by double-clicking it on Mac or by right-clicking and selecting “Extract All” in Windows.
Inside the new folder cambiare, you will find the cambiare.zip theme file.
Follow these steps to upload the theme to your website:
- Log in to your Ghost website admin (https://yourdomain.com/ghost).
- Click on the settings icon at the bottom of the left-hand side.
- Navigate to Design → Change theme.
- Click Upload theme and select the cambiare.zip theme file.
Once uploaded. Click on Activate now button to activate the theme immediately or Close if you want to activate it later.
Routes Setup
The routes.yaml file is required for member sign up, and subscription flows.
To upload the routes file, follow these steps:
- Unzip the cambiare.zip theme file.
- In your Ghost admin, click the settings icon at the bottom of the left-hand side.
- Navigate to Labs.
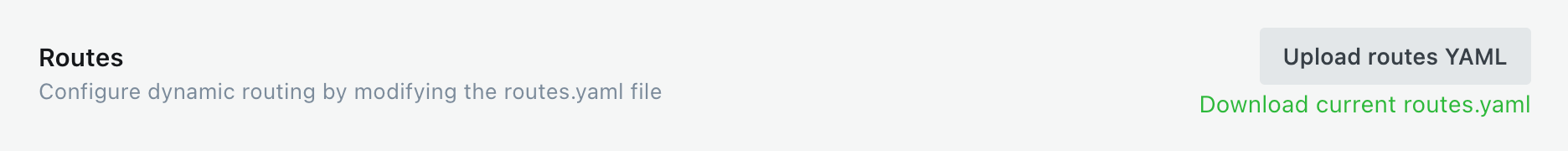
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the routes.yaml file inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will be a default routes.yaml file uploaded to Ghost and you'll need to upload your theme's routes.yaml to override the default.
Upload the routes.yaml file separately after uploading your theme zip file.
Site Title, Description & Cover
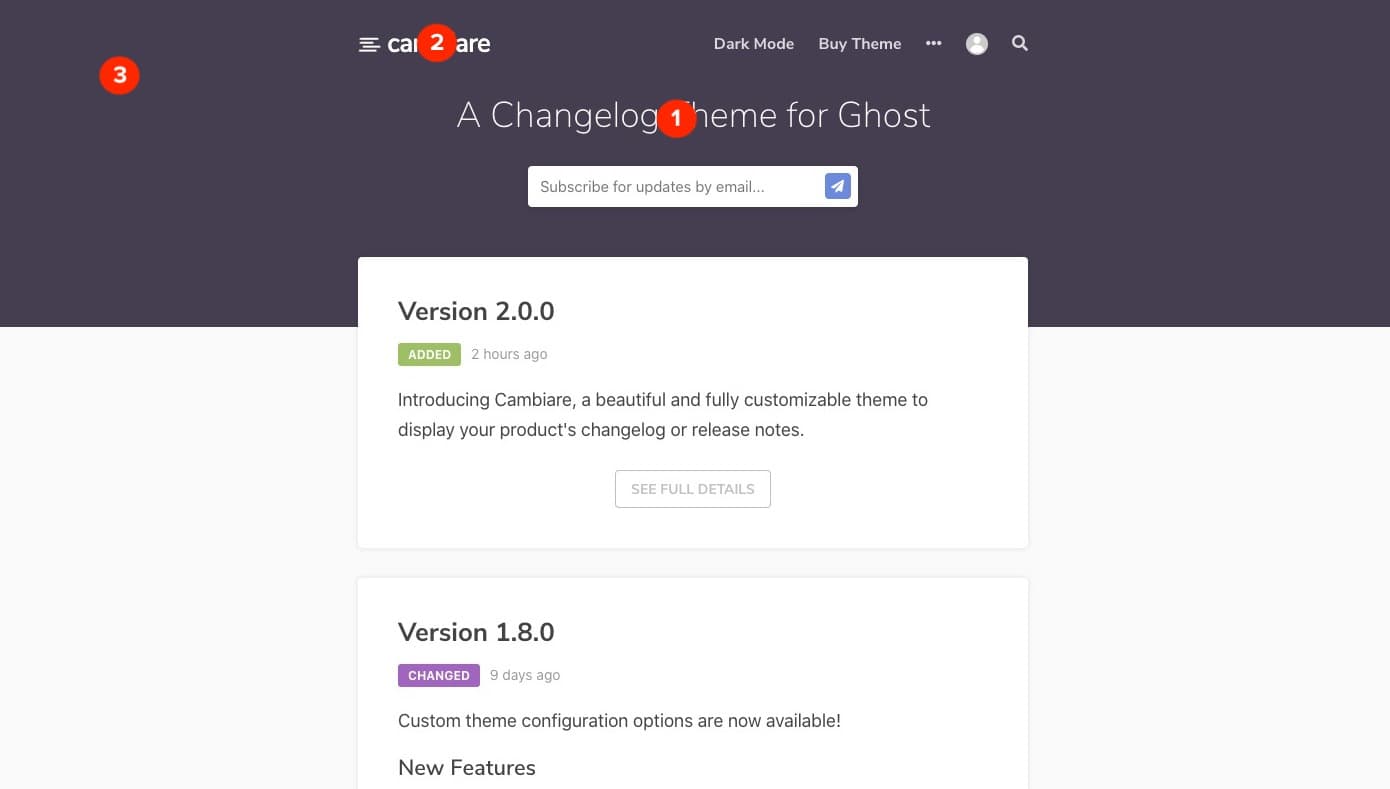
To set the site Title, Description and Cover photo shown on the homepage, refer to the following settings in your Ghost admin that corresponds to the diagram below:

- Site Title and Description - General > Title & description
- Site Logo - General > Publication logo
- Site Cover Photo - General > Publication cover
Note: The cover photo uploaded here will be displayed as the background of your site’s header.
Theme Options
Cambiare has custom configuration options that will help you setup for your site’s search, comments and other features. To access these options, navigate to your Ghost admin panel > Settings > Design.

Color Scheme

The color scheme of Cambiare can be changed to one of three options.
- Light
- Dark
- Auto
Modern operating systems (Windows, macOS, iOS, etc.) allow users to choose their preference for light or dark system themes. The Auto feature is used to detect if the user has requested the system to use a light or dark color theme.
Dark Mode Switch

To allow users to select dark mode for your site and additionally add an icon your navigation to allow them to toggle dark mode, enable this option.
Footer Copyright

Override the default copyright text that appears in the footer of your site.
Disable Footer Ghost Link

Disable the link in the footer that references “Published with Ghost.”
Disqus Comments
Disqus is a commenting platform that lets you communicate directly with your readers. DocuHub integrates with Disqus so you can collect users’ feedback on your articles.

Paste your Disqus shortname, e.g. copy only your-site from your-site.disqus.com
Theme Customization
Cambiare can be customized to fit your company’s brand easily. The main font and all colors used throughout the theme can be easily changed using our customization tool on the Cambiare demo. Follow the steps below:
Change the Theme Font
- Simply navigate to: https://cambiare.layeredcraft.com/customize/
- Choose a font for the font dropdown
- Click Copy to clipboard to copy the generated code
- Paste the code into your Ghost Admin > Code Injection > Site Header
Change the Theme Colors
- Simply navigate to: https://cambiare.layeredcraft.com/customize/
- Copy and paste the code form the Custom Theme Styles section
- Paste the code below into your Ghost Admin > Code Injection > Site Header
- Override any values you’d like for a completely customized look and feel.
Post Options
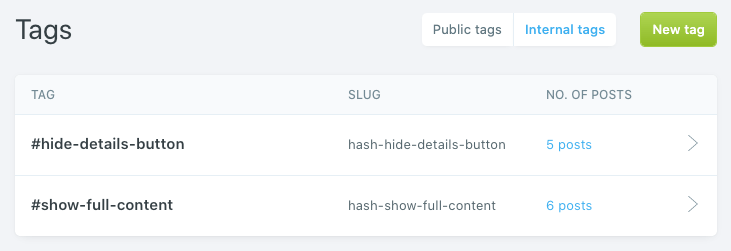
Cambiare uses Ghost’s internal tags to offer two different options for changing the way posts are displayed on your homepage. In your Ghost admin panel > Tags > Internal Tags, create the following two tags:

- #hide-details-button - Assigning this tag to a post will hide the “See Full Details” button for the post on your homepage.
- #show-full-content - Assigning this tag to a post will show the full content for the post on your homepage.
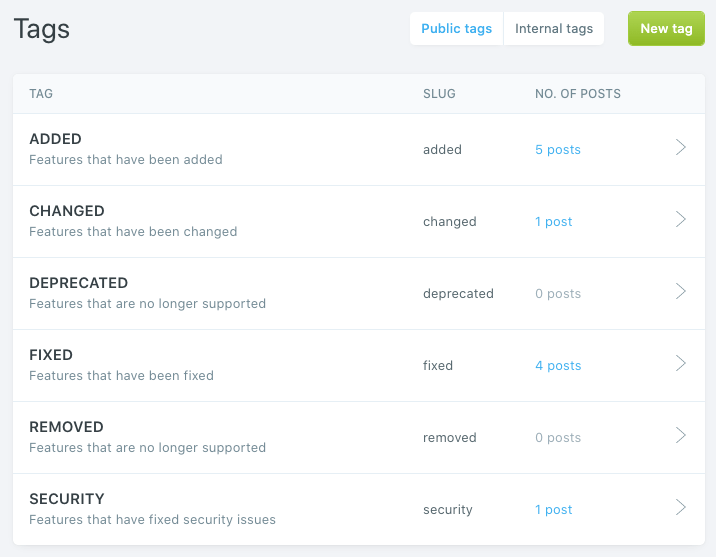
Tag Colors
Cambiare follows the changelog convention created by keep a changelog. There are corresponding CSS classes in the theme for each change log status outlined in the standard. The statuses are:
- Added for new features.
- Changed for changes in existing functionality.
- Deprecated for soon-to-be removed features.
- Removed for now removed features.
- Fixed for any bug fixes.
- Security in case of vulnerabilities.
In your Ghost admin panel > Tags > Public Tags, create a tag for each of the above statuses and Cambiare will automatically assign a color for each, you can also customize these colors using the customization options:

Custom CSS
Cambiare is styled using CSS variables that allow you to customize nearly every style of the theme without editing any theme files.
To get started customizing, Copy & paste the code below into your Ghost Admin > Code Injection > Site Header and override any values you’d like for a completely customized look and feel.
<style>
:root {
/* Global Styles */
--accent-color: #6b8add;
--container-width: 700px;
--body-bg-color: #fafafa;
--body-font-color: #000000;
/* Navigation Styles */
--primary-nav-link-color: #ffffff;
--secondary-nav-link-color: #999999;
--header-bg-opacity: 0.7;
--header-bg-tint: rgba(34, 37, 53, var(--header-bg-opacity));
/* Content Styles */
--site-title-color: #ffffff;
--card-bg: #ffffff;
--card-box-shadow: 0 0 6px 1px rgba(0,0,0,0.08);
--card-box-shadow-hover: 0 2px 24px 5px rgba(0,0,0,.1);
--border-color: #eaeaea;
--input-bg: #fafafa;
--input-border: #eaeaea;
--heading-color: #444444;
--content-color: #444444;
--content-link-color: #000000;
/* Tag Styles */
--tag-added: #9EBF64;
--tag-changed: #A164BF;
--tag-deprecated: #B9C447;
--tag-fixed: #647DBF;
--tag-removed: #BF6464;
--tag-security: #BF64B4;
}
[data-theme="Dark"] {
--body-bg-color: #222327;
--body-font-color: #ffffff;
--card-bg: #27262c;
--border-color: #444444;
--input-bg: #38363f;
--input-border: #242424;
--heading-color: #ffffff;
--content-color: #cccccc;
--content-link-color: #ffffff;
}
</style>
Navigation
You can add, edit, delete and reorder main menu links on your Ghost blog from the navigation in the admin area located under Settings > Design.
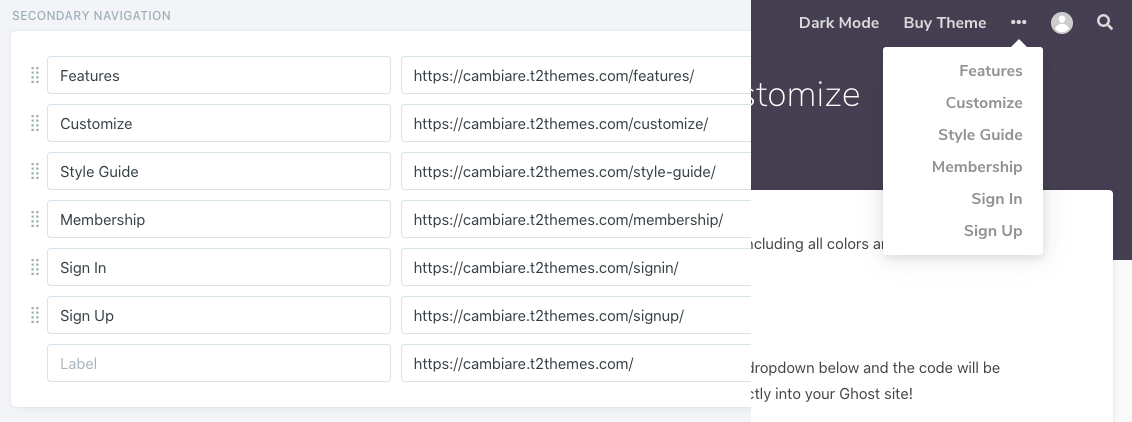
Cambiare also supports a Secondary Navigation in the form of a collapsed nav item in your main navigation:

Note: If you’d like your menu items to appear in ALL CAPS, please type in the Label field in with all caps. The theme will not convert lower case to all caps.
Custom Pages
Membership Page
A custom Membership page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Membership
Newsletter Page
A custom Newsletter page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Newsletter
Fullwidth Page
A custom page template that provides a fullwidth layout for any of your posts or pages.
- Click the settings icon when editing a post or page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Fullwidth
Contact Page
- Navigate to the URL below to create a free Formspree account and setup a new form:
https://formspree.io/create/t2themes - Copy the endpoint URL found on your forms “Integrations” page.
- Create a new page and name it Contact for example.
- Once you are in the page editor, click on the circle (+) icon and then choose the HTML block.
-
Add the contact form code using FORMSPREE as a service. Please check the code example below:
<form action="[FORMSPREE ENDPOINT]" method="POST"> <input type="text" name="name" placeholder="Name"> <input type="email" name="_replyto" placeholder="Email"> <textarea name="message" placeholder="Message"></textarea> <input type="submit" value="Send"> </form> - Replace the [FORMSPREE ENDPOINT] with the URL you copied during step
- Publish the page.
- To add the page to the navigation, please check the Navigation section above.
- Check your email to confirm your email address with Formspree.
- Once you confirmed your email address, the form will be ready and you will get an email once when anyone uses your form.
- You can then style your form based on your design and add more fields or customize the form based on your requirements, so be sure to visit Formspree website for more information.
Translations
Cambiare supports Ghost i18n and comes with English language by default.
To add a new language, follow the steps in the Official Ghost Documentation.
Theme Development
If you are a developer and are looking to do heavy customization work. The theme uses Gulp to compile Sass and JavaScript.
This improves the development flow and making it much faster and efficient.
First, make sure you have Node.js, npm, and Gulp CLI installed. Run the following command in the theme root directory to install npm dependencies.
npm installTo start Gulp, run:
gulpThis will compile Sass and JavaScript files, and start watching changes as you edit files.
Do customizations in the assets/css files for CSS or in assets/js for JavaScript.
Finally, when you are finished your customizations, run the following command to generate the them zip file for uploading to your Ghost blog.
gulp zipperYour zip file will be located in the dist/ folder.
Theme Updates
You can update your theme the same way as you initially installed it. Simply:
- Download the latest version of the theme from Lemon Squeezy or ThemeForest account (depending on where you originally purchased the theme).
- Upload the theme zip file in your Ghost admin panel under Settings > Theme > Upload a theme
One thing to reduce the need for redoing customization is to use the Code Injection feature in your Ghost admin. This is very helpful for adding custom CSS and analytics tracking code for example.
Ghost Hosting
When you're ready to take your website live we have the hosting recommendation that’s right for you.
Sources and Credits
The primary font used is:
- Nunito Sans - https://fonts.google.com/specimen/Nunito+Sans
Demo images used are:
- Unsplash - https://unsplash.com
Icon set used is:
- FontAwesome - http://fontwesome.com
Changelog
Minor Changes
- Replaces search with native Ghost search functionality
- Adds support for native Ghost comments
- Adds support for native post public previews
Bug Fixes
- Fixes infinite scrolling bug when loading posts
- Fixes theme activation warnings
Minor Changes
- Fixed image zooms in posts
- Updated development dependencies
Major Changes
- Added support for Ghost v5.x.x
- Added support for new membership plans and benefits
- Added custom config option for dark mode
- Added custom config option for dark mode switch
- Added custom config option for content key (required for searching)
- Added custom config option for customizing the search hint
- Added custom config option to enable disqus comments
- Added custom config option for custom footer copyright
- Added custom config option to disable footer ghost link
Minor Changes
- Added support for lazy loading Disqus comments
- Use the site cover image as the default header background
Initial Release