Theme Installation
Start by unzipping the downloaded package by double-clicking it on Mac or by right-clicking and selecting “Extract All” in Windows.
Inside the new folder docuhub, you will find the docuhub.zip theme file.
Follow these steps to upload the theme to your website:
- Log in to your Ghost website admin (https://yourdomain.com/ghost).
- Click on the settings icon at the bottom of the left-hand side.
- Navigate to Design → Change theme.
- Click Upload theme and select the docuhub.zip theme file.
Once uploaded. Click on Activate now button to activate the theme immediately or Close if you want to activate it later.
Routes Setup
The routes.yaml file is required for member sign up, and subscription flows.
To upload the routes file, follow these steps:
- Unzip the docuhub.zip theme file.
- In your Ghost admin, click the settings icon at the bottom of the left-hand side.
- Navigate to Labs.
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the routes.yaml file inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will be a default routes.yaml file uploaded to Ghost and you'll need to upload your theme's routes.yaml to override the default.
Upload the routes.yaml file separately after uploading your theme zip file.
Site Title, Description & Cover
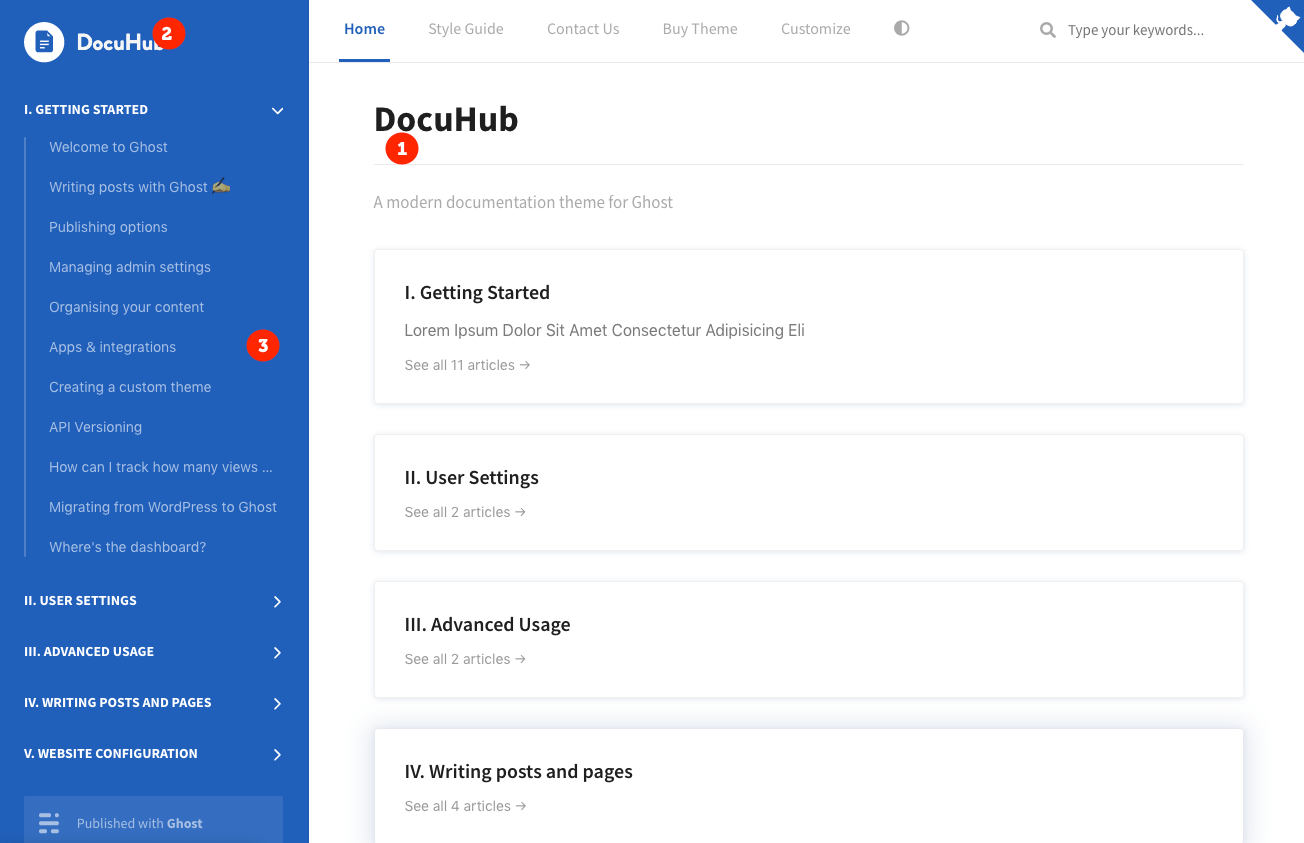
To set the site Title, Description and Cover photo shown on the homepage, refer to the following settings in your Ghost admin that corresponds to the diagram below:

- Site Title and Description - General > Title & description
- Site Logo - General > Publication logo
- Site Cover Photo - General > Publication cover
Note: The cover photo uploaded here will be displayed as the background of your site’s sidebar.
Theme Options
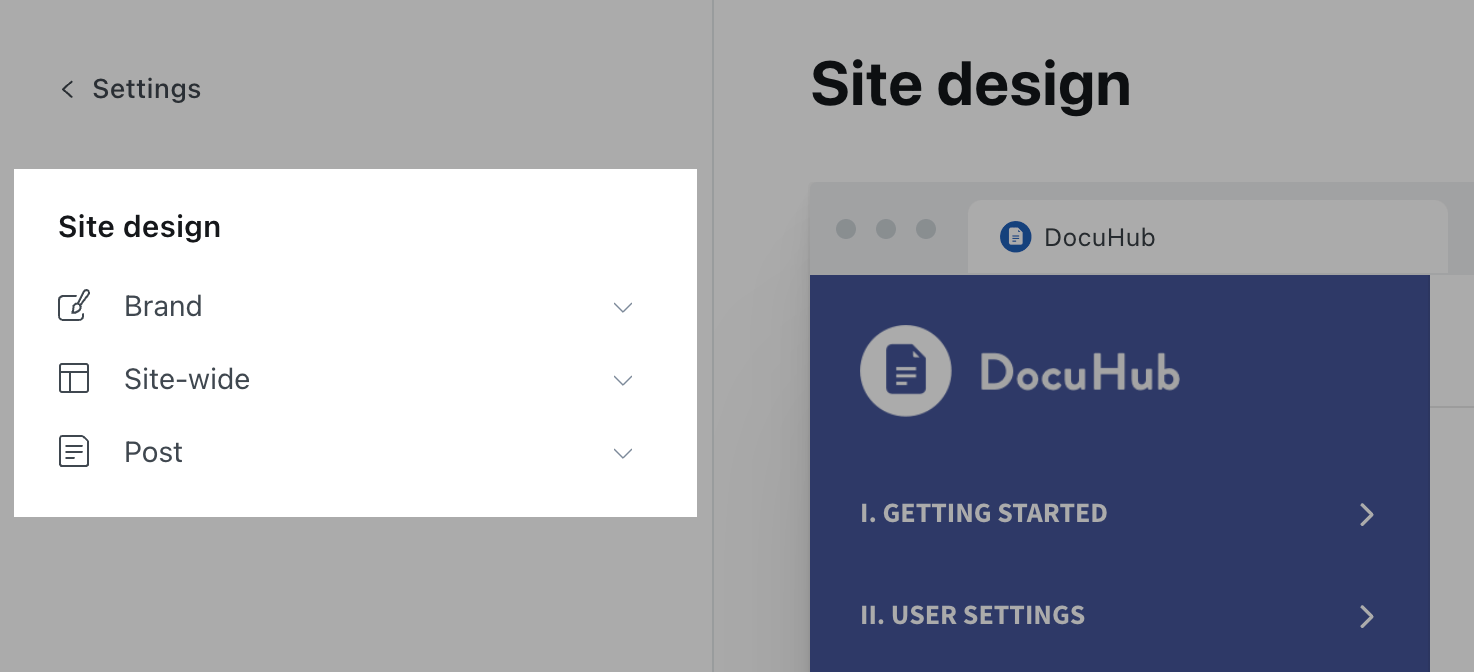
DocuHub has custom configuration options that will help you setup for your site’s search, comments and other features. To access these options, navigate to your Ghost admin panel > Settings > Design.

Color Scheme

The color scheme of DocuHub can be changed to one of three options.
- Light
- Dark
- Auto
Modern operating systems (Windows, macOS, iOS, etc.) allow users to choose their preference for light or dark system themes. The Auto feature is used to detect if the user has requested the system to use a light or dark color theme.
GitHub URL

To enable the GitHub badge on the top right of your site, enter your GitHub URL in this field.
Dark Mode Switch

To allow users to select dark mode for your site and additionally add an icon your navigation to allow them to toggle dark mode, enable this option.
Table of Contents

Enable this option to display an automatically generated table of contents on your post pages. Items in the table of contents are generated from all “heading” tags used in your post’s content.
Disqus Comments
Disqus is a commenting platform that lets you communicate directly with your readers. DocuHub integrates with Disqus so you can collect users’ feedback on your articles.

Paste your Disqus shortname, e.g. copy only your-site from your-site.disqus.com
Theme Customization
DocuHub can be customized to fit your company’s brand easily, just follow the simple steps below:
To change the theme’s accent color, follow the steps below:
- In your Ghost admin panel, navigate to Settings > Design
- Modify the Accent color option to your liking
To change the theme’s font, follow the steps below:
- Simply navigate to: http://docuhub.layeredcraft.com/
- From the top menu select the Customize option
- Modify the options as you would like
- Click Download Customizations
- Click Copy to clipboard
- Paste the code below into your Ghost Admin > Code Injection > Site Header
For advanced users, you can copy/paste and modify the code below into your Ghost Admin > Settings > Code Injection > Site Header:
<style>
// Import font from Google Fonts
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700&display=swap');
body {
font-family: 'Source Sans Pro', sans-serif;
}
</style>
Navigation
You can add, edit, delete and reorder menu links on your Ghost blog from the navigation in the admin area located under Settings > Navigation.
Custom Pages
Membership Page
A custom Membership page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the gear icon to access the Page settings
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Membership
Newsletter Page
A custom Newsletter page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the gear icon to access the Page settings
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Newsletter
Contact Page
- Navigate to the URL below to create a free Formspree account and setup a new form:
https://formspree.io/create/t2themes - Copy the endpoint URL found on your forms “Integrations” page.
- Create a new page and name it Contact for example.
- Once you are in the page editor, click on the circle (+) icon and then choose the HTML block.
-
Add the contact form code using FORMSPREE as a service. Please check the code example below:
<form action="[FORMSPREE ENDPOINT]" method="POST"> <input type="text" name="name" placeholder="Name"> <input type="email" name="_replyto" placeholder="Email"> <textarea name="message" placeholder="Message"></textarea> <input type="submit" value="Send"> </form> - Replace the [FORMSPREE ENDPOINT] with the URL you copied during step
- Publish the page.
- To add the page to the navigation, please check the Navigation section above.
- Check your email to confirm your email address with Formspree.
- Once you confirmed your email address, the form will be ready and you will get an email once when anyone uses your form.
- You can then style your form based on your design and add more fields or customize the form based on your requirements, so be sure to visit Formspree website for more information.
Translations
DocuHub supports Ghost i18n and comes with English language by default.
To add a new language, follow the steps in the Official Ghost Documentation.
Theme Development
If you are a developer and are looking to do heavy customization work. The theme uses Gulp to compile Sass and JavaScript.
This improves the development flow and making it much faster and efficient.
First, make sure you have Node.js, npm, and Gulp CLI installed. Run the following command in the theme root directory to install npm dependencies.
npm installTo start Gulp, run:
gulpThis will compile Sass and JavaScript files, and start watching changes as you edit files.
Do customizations in the assets/css files for CSS or in assets/js for JavaScript.
Finally, when you are finished your customizations, run the following command to generate the them zip file for uploading to your Ghost blog.
gulp zipperYour zip file will be located in the dist/ folder.
Theme Updates
You can update your theme the same way as you initially installed it. Simply:
- Download the latest version of the theme from Lemon Squeezy or ThemeForest account (depending on where you originally purchased the theme).
- Upload the theme zip file in your Ghost admin panel under Settings > Theme > Upload a theme
One thing to reduce the need for redoing customization is to use the Code Injection feature in your Ghost admin. This is very helpful for adding custom CSS and analytics tracking code for example.
Ghost Hosting
When you're ready to take your website live we have the hosting recommendation that’s right for you.
Sources and Credits
The primary font used is:
- Source Sans Pro - https://fonts.google.com/specimen/Source+Sans+Pro
Demo images used are:
- Unsplash - https://unsplash.com
Icon set used is:
- FontAwesome - http://fontwesome.com
Changelog
Bug Fixes
- Fixes dark mode styles for code blocks
- Updates jQuery to v3.6.1
Minor Changes
- Adds featured image support for tags and posts
- Adds custom option for showing featured images
- Adds custom option for showing featured image captions
- Re-add option to disable footer Ghost link
Bug Fixes
- Fixes image zoom bug for posts
- Fixes various typography bugs
Minor Changes
- Replaces search with native Ghost search functionality
- Adds support for native Ghost comments
- Adds support for native post public previews
- Adds lock icon for member-only posts
Bug Fixes
- Fixes link styles
- Fixes theme activation warnings
Minor Changes
- Dark mode styles for cards
Major Changes
- Added support for Ghost v5.x.x
- Added support for new membership plans and benefits
- Added custom config option for search field hint
- Added custom config option for github badge url
- Added custom config option for dark mode switch
- Added custom config option for content key (required for searching)
- Added custom config option for displaying table of contents
- Added custom config option to enable disqus comments
- Added custom config option to disable footer ghost link
Minor Changes
- Added support for lazy loading Disqus comments
Patches
- Use built-in --ghost-accent-color CSS variable for theme accent colors: 44dbb5ec731ca5dbe288ff1588713543880100ff
Major Changes
- Style fixes: d03efc7c7175f9c403c56baddb39335f7e8734c2
- Update Ghost engine and other development packages: 2111c1636f333e18de2f04e5526ceb5d4594a487
- Update memberships for Ghost v4 compatibility: ebc01673efa4e819459630014aae34d1d28612ad
- Update deprecated site language variable: 05b840358590e56d3b317c9d4cb1949dc4fb33ee
- Update ghostHunter to latest version: fc331968f71a06235b6e976383ab241b3599848d
- Add a button to clear search results: 2368205e3239a216cd0f8861417115100923d27d
Minor Changes
- Add table of contents: 87fcb0008f9b856ea8583c56300240f75f1f8ee5
- Add membership features: ffcbf07d2b1e480ae6abf48523bb32cde0a1ae7a
- Fix site menu on mobile
- Fix bug where dark mode was not persistent
- Add support for bookmark cards