Theme Installation
Start by unzipping the downloaded package by double-clicking it on Mac or by right-clicking and selecting “Extract All” in Windows.
Inside the new folder writely, you will find the writely.zip theme file.
Follow these steps to upload the theme to your website:
- Log in to your Ghost website admin (https://yourdomain.com/ghost).
- Click on the settings icon at the bottom of the left-hand side.
- Navigate to Design → Change theme.
- Click Upload theme and select the writely.zip theme file.
Once uploaded. Click on Activate now button to activate the theme immediately or Close if you want to activate it later.
Routes Setup
The routes.yaml file is required for member sign up, and subscription flows.
To upload the routes file, follow these steps:
- Unzip the writely.zip theme file.
- In your Ghost admin, click the settings icon at the bottom of the left-hand side.
- Navigate to Labs.
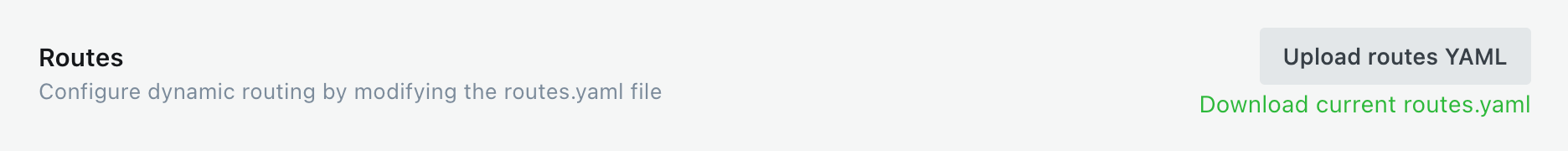
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the routes.yaml file inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will be a default routes.yaml file uploaded to Ghost and you'll need to upload your theme's routes.yaml to override the default.
Upload the routes.yaml file separately after uploading your theme zip file.
Site Title, Description & Cover
To set the site Title, Description and Cover photo shown on the homepage, refer to the following settings in your Ghost admin that corresponds to the diagram below:
- Site Title and Description - General > Title & description
- Site Logo - General > Publication logo
- Site Cover Photo - General > Publication cover
Note: The cover photo uploaded here will be displayed as the default background of your site’s pages including signin and signup pages (if members are enabled).
Theme Options
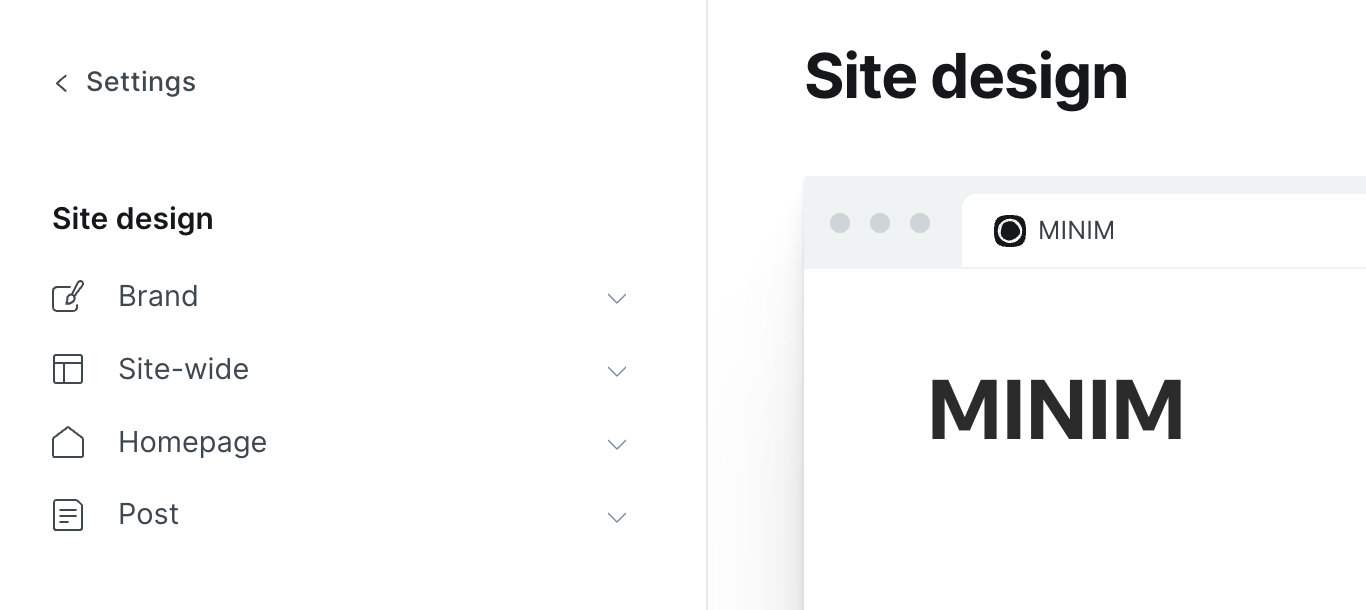
Writely has custom configuration options that will help you customize your site. To access these options, navigate to your Ghost admin panel > Settings > Design.

Color Scheme

The color scheme of Writely can be changed to one of three options.
- Light
- Dark
- Auto
Modern operating systems (Windows, macOS, iOS, etc.) allow users to choose their preference for light or dark system themes. The Auto feature is used to detect if the user has requested the system to use a light or dark color theme.
Dark Mode Switch

To allow users to select dark mode for your site and additionally add an icon your navigation to allow them to toggle dark mode, enable this option.
Footer Copyright

Override the default copyright text that appears in the footer of your site.
Disable Footer Ghost Link

Disable the link in the footer that references “Published with Ghost.”
Disqus Comments
Disqus is a commenting platform that lets you communicate directly with your readers. DocuHub integrates with Disqus so you can collect users’ feedback on your articles.

Paste your Disqus shortname, e.g. copy only your-site from your-site.disqus.com
Note: Writely supports native Ghost comments. To learn how to enable them, read this.
Theme Customization
Writely can be customized to fit your company’s brand easily. The main font and all colors used throughout the theme can be easily changed. Follow the steps below:
Custom CSS
Writely is styled using CSS variables that allow you to customize nearly every style of the theme without editing any theme files.
To get started customizing, Copy & paste the code below into your Ghost Admin > Code Injection > Site Header and override any values you’d like for a completely customized look and feel.
<style>
:root {
/* Globals */
--font-weight-primary: 700;
--logo-light-display: block;
--logo-dark-display: none;
--max-width-global-wrap: 1200px;
--max-width-compact-wrap: 840px;
--border-radius: 6px;
--border-radius-pill: 100px;
--height-logo-header: 40px;
--font-size-logo-header: 40px;
--height-logo-footer: 40px;
--font-size-logo-footer: 40px;
--grid-gap-posts: 35px;
--grid-gap-authors: 35px;
--grid-gap-tags: 35px;
--logo-light-display: block;
--logo-dark-display: none;
/* Colors */
--color-font-default: #151A25;
--color-font-secondary: #777777;
--color-link-underline: #dfdfdf;
--color-body: #fff;
--color-background-accent: #151A25;
--color-card-overlay: linear-gradient(180deg, rgba(21,26,37,0.00) 45%, #151A25 100%);
--color-highlight: #efeef0;
--color-highlight-hover: #e0dee2;
--color-dropdown-bg: #ffffff;
--color-dropdown-shadow: rgba(39,44,49,0.12) 0 2px 26px, rgba(39, 44, 49, 0.10) 1px 3px 8px;
--color-code-bg: #f1f4f4;
--color-input-bg: #f5f5f5;
--color-input-bg-hover: #ebebeb;
--color-border: #eaeaea;
--color-tag: #ffffff;
--color-tag-hover: #151A25;
--color-tag-bg: rgba(255,255,255,0.20);
--color-tag-bg-hover: #ffffff;
}
</style>
Navigation
You can add, edit, delete and reorder main menu links on your Ghost blog from the navigation in the admin area located under Settings > Design.
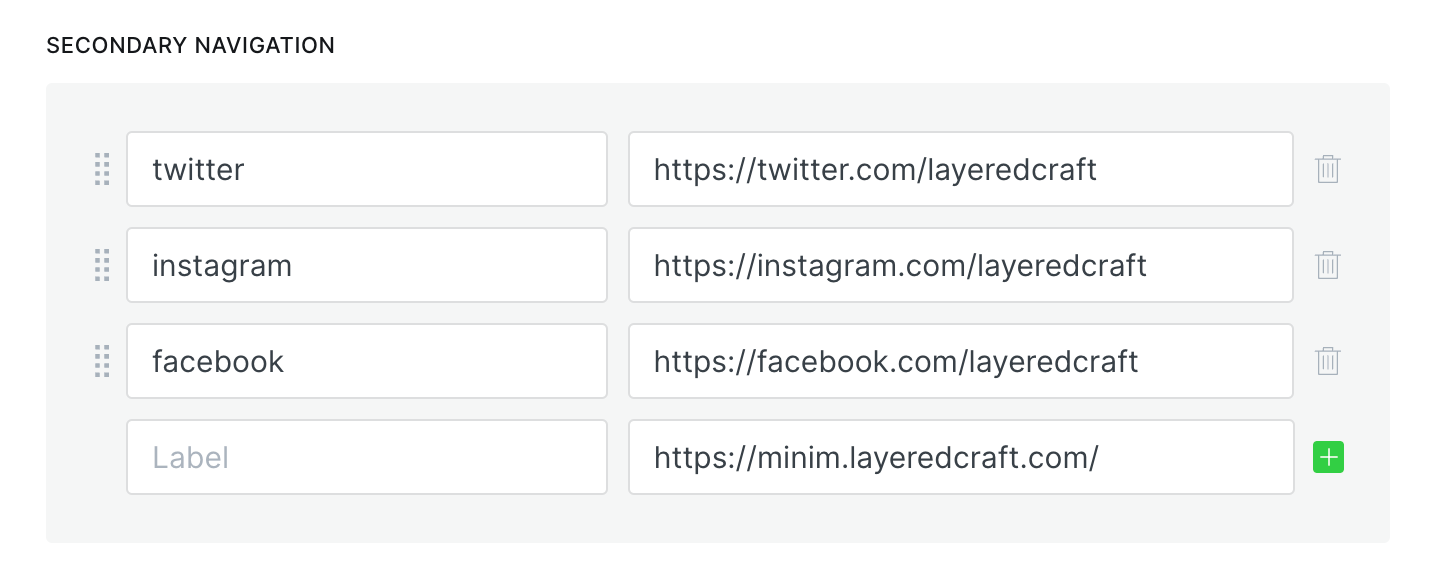
Writely also supports a Secondary Navigation in the form of social media icons displayed in your site’s footer:

Simply type the name of the social media site as the link name and Minim will automatically use the associated icon for the site. For a list of the supported social media sites, check the following link:
Custom Pages
Memberships Page
A custom membership page template with pricing table is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Memberships
Authors Page
A custom authors page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Authors
Tags Page
A custom tags page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Tags
Full With Page
A custom full width page template that provides an expanded layout for your pages.
- Click the settings icon when editing a post or page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Page Fullwidth
Contact Page
- Navigate to the URL below to create a free Formspree account and setup a new form:
https://formspree.io/create/t2themes - Copy the endpoint URL found on your forms “Integrations” page.
- Create a new page and name it Contact for example.
- Once you are in the page editor, click on the circle (+) icon and then choose the HTML block.
-
Add the contact form code using FORMSPREE as a service. Please check the code example below:
<form action="[FORMSPREE ENDPOINT]" method="POST"> <input type="text" name="name" placeholder="Name"> <input type="email" name="_replyto" placeholder="Email"> <textarea name="message" placeholder="Message"></textarea> <input type="submit" value="Send"> </form> - Replace the [FORMSPREE ENDPOINT] with the URL you copied during step
- Publish the page.
- To add the page to the navigation, please check the Navigation section above.
- Check your email to confirm your email address with Formspree.
- Once you confirmed your email address, the form will be ready and you will get an email once when anyone uses your form.
- You can then style your form based on your design and add more fields or customize the form based on your requirements, so be sure to visit Formspree website for more information.
Translations
Writely supports Ghost i18n and comes with English language by default.
To add a new language, follow the steps in the Official Ghost Documentation.
Theme Development
If you are a developer and are looking to do heavy customization work. The theme uses Gulp to compile Sass and JavaScript.
This improves the development flow and making it much faster and efficient.
First, make sure you have Node.js, npm, and Gulp CLI installed. Run the following command in the theme root directory to install npm dependencies.
npm installTo start Gulp, run:
gulpThis will compile Sass and JavaScript files, and start watching changes as you edit files.
Do customizations in the assets/css files for CSS or in assets/js for JavaScript.
Finally, when you are finished your customizations, run the following command to generate the them zip file for uploading to your Ghost blog.
gulp zipperYour zip file will be located in the dist/ folder.
Theme Updates
You can update your theme the same way as you initially installed it. Simply:
- Download the latest version of the theme from Lemon Squeezy or ThemeForest account (depending on where you originally purchased the theme).
- Upload the theme zip file in your Ghost admin panel under Settings > Theme > Upload a theme
One thing to reduce the need for redoing customization is to use the Code Injection feature in your Ghost admin. This is very helpful for adding custom CSS and analytics tracking code for example.
Ghost Hosting
When you're ready to take your website live we have the hosting recommendation that’s right for you.
Sources and Credits
The primary font used is:
- Red Hat Display - https://fonts.google.com/specimen/Red+Hat+Display
Demo images used are:
- Unsplash - https://unsplash.com
Icon set used is:
- FontAwesome - http://fontwesome.com
Changelog
Initial release of Writely