Theme Installation
Start by unzipping the downloaded package by double-clicking it on Mac or by right-clicking and selecting “Extract All” in Windows.
Inside the new folder synapse, you will find the synapse.zip theme file.
Follow these steps to upload the theme to your website:
- Log in to your Ghost website admin (https://yourdomain.com/ghost).
- Click on the settings icon at the bottom of the left-hand side.
- Navigate to Design → Change theme.
- Click Upload theme and select the synapse.zip theme file.
Once uploaded. Click on Activate now button to activate the theme immediately or Close if you want to activate it later.
Routes Setup
The routes.yaml file is required for member sign up, and subscription flows.
To upload the routes file, follow these steps:
- Unzip the synapse.zip theme file.
- In your Ghost admin, click the settings icon at the bottom of the left-hand side.
- Navigate to Labs.
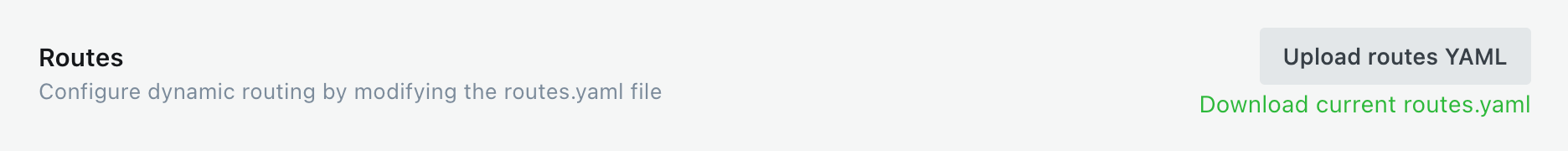
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the routes.yaml file inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will be a default routes.yaml file uploaded to Ghost and you'll need to upload your theme's routes.yaml to override the default.
Upload the routes.yaml file separately after uploading your theme zip file.
Site Title, Description & Cover
To set the site Title, Description and Cover photo for the theme, refer to the following settings in your Ghost admin that corresponds to the diagram below:
- Site Title and Description - General > Title & description
- Site Logo - General > Publication logo
- Site Cover Photo - General > Publication cover
Note: The cover photo uploaded here will be displayed as the default background of your site’s signin and signup pages (if members are enabled).
Theme Options
Synapse has custom configuration options that will help you customize your site. To access these options, navigate to your Ghost admin panel > Settings > Design.
Dark Mode Logo

Upload a version of your site logo for the dark version of the theme.
Color Scheme

The color scheme of Writely can be changed to one of three options.
- Light
- Partial Dark
- Dark
- Auto
Modern operating systems (Windows, macOS, iOS, etc.) allow users to choose their preference for light or dark system themes. The Auto feature is used to detect if the user has requested the system to use a light or dark color theme.
Title and Body Font

The font to use for the titles and body of your site. You can use any Google Font in these fields. Simply find the font you’d like to use and type the name of it exactly as it appears on the Google Font website.
For example, if you wanted to use the “Open Sans” font, simply type in Open Sans and the theme will automatically embed the Google Font for you.
Background Accent Color

The background accent color controls the color that appears behind the homepage hero section, the background behind featured post titles, and the sub-page header bar (when Partial Dark color scheme is selected).
Join Button URL

Slug for join button allows you to specify where the “Join” button in the navigation links to. You can enter a full URL or the slug to any page on your website.
Contact Form Endpoint

Synapse includes a contact page template with an embedded form. Once you’ve created your contact page you can configure a form service such as Formspree or Getform.
For a comparison of Ghost-compatible contact form submission services, check out this guide.
Footer Column Titles

Up to 3 footer columns will be generated based on how many links are in your secondary navigation. You can specify the title for each column here.
Footer Copyright

Override the default copyright text that appears in the footer of your site.
Disable Footer Ghost Link

Disable the link in the footer that references “Published with Ghost.”
Hero Title

Specify a custom title for the hero section of your site’s homepage.
Featured Image Width

Change the width of the feature image displayed on post pages. The available options are:
- Wide (default) - A featured image that is slightly wider than the width of the content area.
- Full - A featured image that spans the full width of the browser window.
- Normal - A featured image that is the same width as the content area.
Featured Image Height

Change the height of the feature image displayed on post pages. The available options are:
- Landscape (default) - A featured image that is roughly a 16/9 aspect ratio.
- Natural - A featured image that is the original height of the source image.
- Square - A featured image that is an exact square ratio.
Theme Customization
Synapse can be further customized to fit your needs. To get started customizing, Copy & paste the code below into your Ghost Admin > Code Injection > Site Header and override any values you’d like for more fine-tuning.
<style>
:root {
--logo-height: 40px;
--container-width: 1320px;
--border-radius: 6px;
}
</style>
Navigation
You can add, edit, delete and reorder main menu links on your Ghost blog from the navigation in the admin area located under Settings > Design.
By default, the main navigation displays the first 4 links, then adds any additional links as a dropdown menu.
Synapse also supports a Secondary Navigation for the footer menus. It will group each set of 4 links together automatically and place them in a column. You can specify the title of each column using the Footer Column Titles options.
The theme has 3 columns in the footer. By default, every four links a new column is started.
In addition, the secondary navigation will detect any social media website name and add a corresponding icon to the link automatically. Simply type the name of the social media site as the link name and Synapse will automatically use the associated icon for the site.
Custom Pages
Memberships Page
A custom membership page template with pricing table is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Memberships
Authors Page
A custom authors page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Authors
Tags Page
A custom tags page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Tags
Contact Page
A custom contact page template is included with this theme. To enable it, navigate to Pages > New page from the navigation menu on the left of your admin area.
- Click the settings icon when editing a page
- Scroll down and at the bottom to the Template dropdown
- Click on the dropdown and select Contact
- Once your page is created, set the Contact Form Endpoint option to complete the form setup.
Translations
Synapse supports Ghost i18n and comes with English language by default.
To add a new language, follow the steps in the Official Ghost Documentation.
Theme Development
If you are a developer and are looking to do heavy customization work. The theme uses Gulp to compile Sass and JavaScript.
This improves the development flow and making it much faster and efficient.
First, make sure you have Node.js, npm, and Gulp CLI installed. Run the following command in the theme root directory to install npm dependencies.
npm installTo start Gulp, run:
gulpThis will compile Sass and JavaScript files, and start watching changes as you edit files.
Do customizations in the assets/css files for CSS or in assets/js for JavaScript.
Finally, when you are finished your customizations, run the following command to generate the them zip file for uploading to your Ghost blog.
gulp zipperYour zip file will be located in the dist/ folder.
Theme Updates
You can update your theme the same way as you initially installed it. Simply:
- Download the latest version of the theme from Lemon Squeezy or ThemeForest account (depending on where you originally purchased the theme).
- Upload the theme zip file in your Ghost admin panel under Settings > Theme > Upload a theme
One thing to reduce the need for redoing customization is to use the Code Injection feature in your Ghost admin. This is very helpful for adding custom CSS and analytics tracking code for example.
Ghost Hosting
When you're ready to take your website live we have the hosting recommendation that’s right for you.
Sources and Credits
The primary font used is:
Demo images used are:
- Unsplash - https://unsplash.com
Icon set used is:
- FontAwesome - http://fontwesome.com
